
読みやすく分かりやすいWordPressブログを書きたいです。
ブログの【目次】を作るにはどうしたらいいですか?
目次をクリックしたら、項目【見出し】までページ内リンクでジャンプする【目次】を作りたいです。
この記事ではこんな悩みに答えます。
☑️ブログを書いてる人
いわゆるハイブランドと呼ばれるアパレル・宝飾業会で販売・管理職合わせて会社員歴20年。時間にとらわれずに生きたいと始めたブログにハマるファッション・旅行をこよなく愛す40歳女。
かくいう筆者も、WordPressブログを始めたときに、リンクになっている目次を作りたくて苦戦した経験があります。
このブログを真似すれば、WordPress初心者でも簡単に、目次が作れるようになります。
目次は必要?目次の役割

読みやすい記事の共通点は項目ごとに内容が分かれていて、自分の知りたい情報がどこにあるのか【目次】を見るとひと目で分かります。
読者の悩みを解決してくれる記事なのか、【目次】で分かると言うことですね。
項目ごとに分けて書くことで、記事の内容も分かりやすくまとまり読みやすくなるので一石二鳥。
記事を読むと何が解決するのかわかる【目次】があると、読みたいところだけ確認することもできて、読者目線でありがたいですよね。
見出しタグって何?
見出しは【hタグ】(エイチタグ)と呼ばれます。
題名を含めてh1〜h6で分類し、ユーザーや検索エンジンに重要なテーマを伝える役割をしてくれます。
見出しタグは通常のテキストよりも大きな文字で表示されるので、読者にとってその見出しに続く内容が理解しやすくなる効果もあります。
h1は題名、ブログテキストで使うのはh2〜h6で分類されます。
文字の大きさは下記の通り。

文章の中でこの見出しタグを効果的に使うことで、どのような情報が書かれているのかを検索エンジンに伝え、読者が理解しやすく読みやすい記事にまとまります。
見出しタグに飛ぶ目次のテンプレート
私たちが普段目にしている文章が”テキストエディター”、hタグなどで文字を大きくする指示を出すのが”コードエディタ”ーと言います。
WordPressは、テキストエディター・コードエディターどちらでも記事を書けますが、目次と見出しをコピペするときにはコードエディターに貼り付けてください。
まずはコードエディター画面に移りましょう。
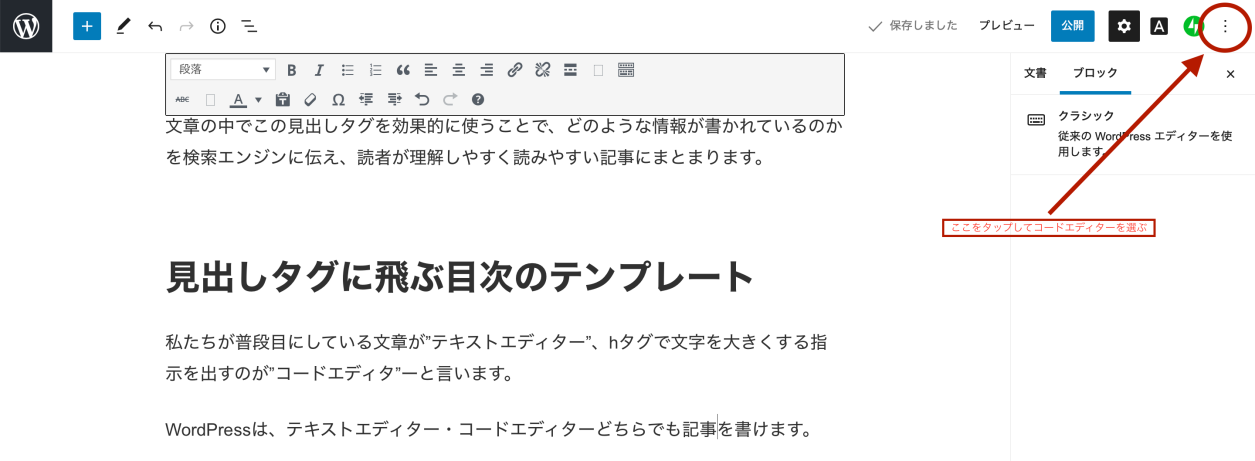
①ブログを書く画面で、右上の赤マル箇所をタップ

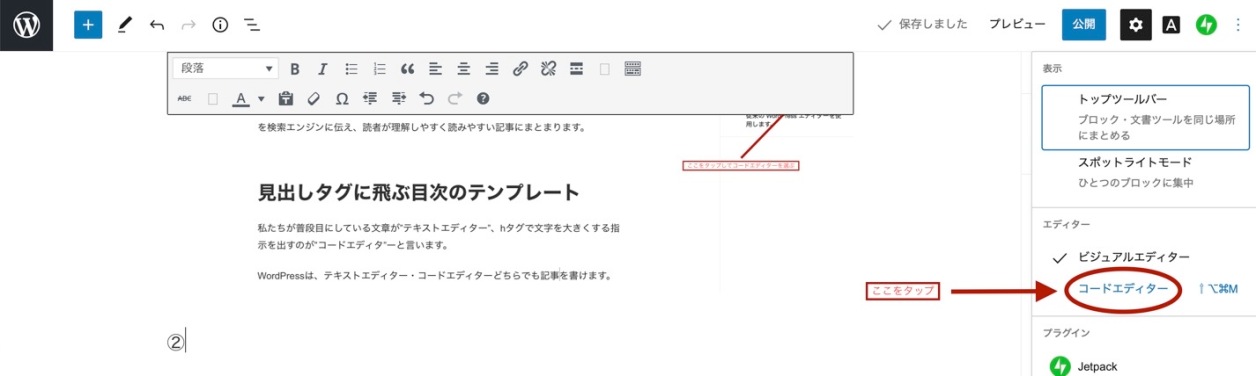
②コードエディターを選びます。

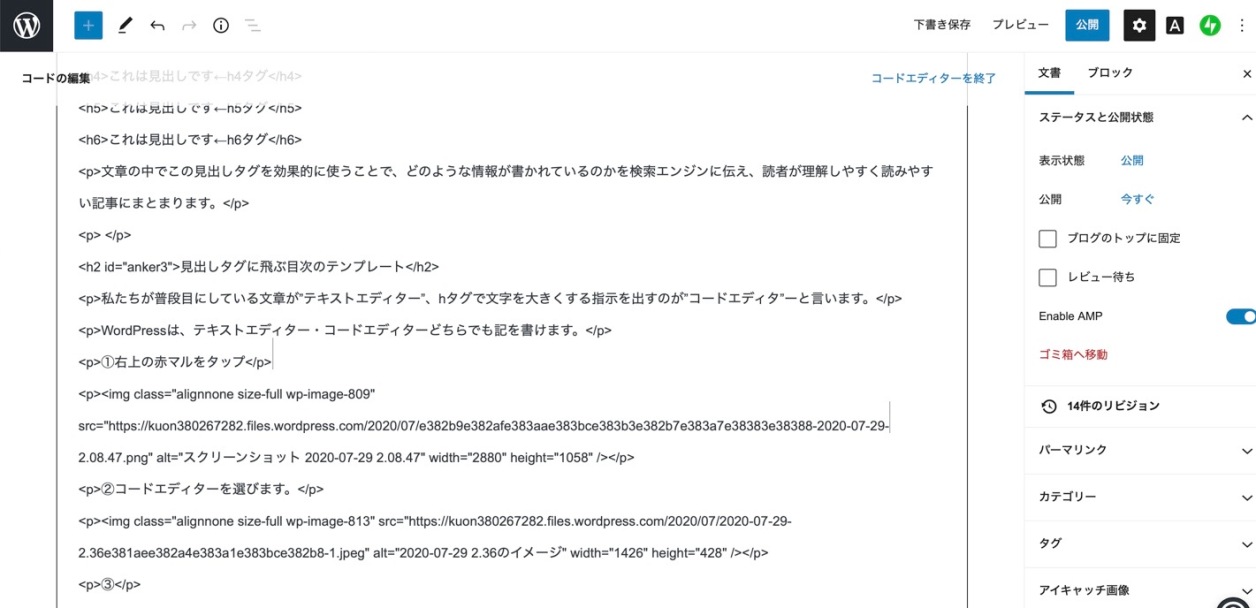
③下がコードエディター画面です。

目次と見出しは、このコードエディター画面に下のテンプレートを入れると出来上がります。
目次と見出はankerタグと番号で繋がっています。
記事を書き始める記事構成の時に、目次と見出しを作って連携させましょう。
記事を書いてから目次と見出しをつなぎ合わせるのは一苦労ですので、記事を書き始めるいちばん最初に目次と見出しを作るのがコツです。
<li>1.<a href=”#anker1″>●●●●●</a></li>の、●の箇所を変えてコピペ利用してください。
……………………………………………
✔︎目次コピペ用↓
<p style=”font-size: 145%; font-weight: 600;”>目次【本記事の内容】</p>
<ul>
<li>1.<a href=”#anker1″>これは目次①です</a></li>
<li>2.<a href=”#anker2″>これは目次②です</a></li>
<li>3.<a href=”#anker3″>これは目次③です</a></li>
<li>4.<a href=”#anker4″>これは目次④です</a></li>
<li>5<a href=”#anker5″>これは目次のまとめです</a></li>
</ul>
↓見出しコピペ用↓
<h2 id=”anker1″>これは見出し①です</h2>
<h2 id=”anker2″>これは見出し②です</h2>
<h2 id=”anker3″>これは見出し③です</h2>
<h2 id=”anker4″>これは見出し④です</h2>
<h2 id=”anker5″>見出しのまとめです</h2>
…………………………………………………………………………………………………………………………..
上記のコピペのタグをh3タグに変えて、コードエディターに貼り付けたものがこちら。↓
✔︎目次コピペ用↓
目次【本記事の内容】
↓見出しコピペ用↓
これは見出し①です
これは見出し②です
これは見出し③です
これは見出し④です
見出しのまとめです
目次と見出しのテキストを変えて、試してみてください。
見出しタグに飛ばない目次のテンプレート
短めの記事などでは、リンクになっていない目次も簡単に作れるのでおすすめです。
貼り方は、リンクありの時と同じコードエディターで貼り付けになります。
……………………………………
↓リンクなし目次コピペ用↓
<p style=”font-size: 145%; font-weight: 600;”>目次</p>
<ul>
<li>1.<a>目次①</a></li>
<li>2.<a>目次②</a></li>
<li>3.<a>目次③</a></li>
<li>4.<a>目次④</a></li>
<li>5.<a>まとめ</a></li>
</ul>
プラグインを使わない理由
WordPressでは「Table of Contents Plus」などのプラグインを導入すれば簡単に目次が作れますが、なぜプラグインを使わないのでしょうか?
いちばんの理由はどのような仕組みでWordPressが出来上がっているのか知りたかったから。
プラグインをどんどん入れてしまうとWordPressサイト表示が遅くなってしまったり、プラグインの更新があまりされていないとじきに使えなくなってしまう事があるのも導入しない理由のひとつ。
いろいろ試してみて、合うやり方を探しましょう。
目次が自動で作れる無料・有料テーマ
【hタグ見出し】を作るだけで自動的に目次を作ってくれるて、初心者でもサイトデザインが直感的にかっこよく作れるテーマを紹介します。
目次が自動で作れるおすすめ無料テーマ
✔︎【Cocoon/コクーン】Cocoonのホームページはこちら
筆者もこのサイトでは実際にCocoonを利用しています。
吹き出しなどの機能があり、他の無料テーマと比較しても格段にデザインがシンプルでいい感じです。
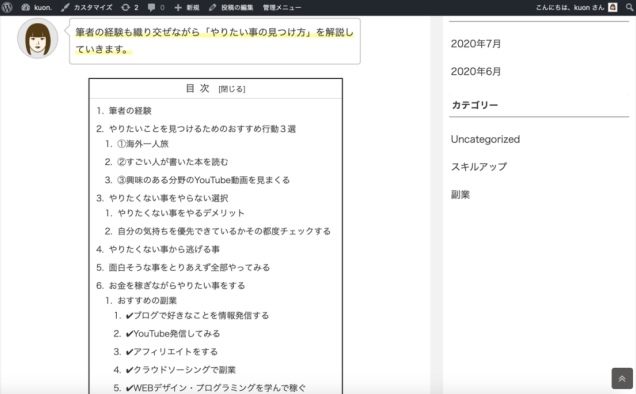
こんな目次や吹き出しも簡単に自動で作れます。

無料テーマの中でも人気のあるテーマ【Cocoon】。
テーマの使い方で分からないことがあっても、大抵のことは検索すると解決できる点もおすすめの理由のひとつです。
筆者のCocoonを使用したブログも参考にしてみてください。
筆者のCocoonサイト【kuonblog.net】はこちら
目次が自動で作れるおすすめ有料テーマ
✔︎【AFINGER5/アフィンガー5】

自動で目次はもちろん、吹き出しやクリックボタン、文字色やブロックのカラーなど自由自在。
デザインも美しく、さらにSEO対策と広告収入アップの機能が標準装備。
一度の買い切り14,800円でずっと使用できるのも魅力です。
発売から半年で10回のアップデートが行われ、これからも進化し続けるテーマ【AFFINGER5】
✔︎SEOに強いテーマがいい
✔︎ブログはオシャレなデザインにこだわりたい
✔︎記事の装飾も簡単にできるテーマがいい
✔︎モバイルに対応しているテーマがいい
✔︎アフィリエイトサイトに便利な機能が豊富に付いているテーマがいい
こんなテーマを探していた方はAFFINGER5を検討してみてください。
WordPressテーマ 「WING(AFFINGER5)」
筆者も無料テーマからAFFINGER5に切り替える予定です。
まとめ
目次を自分で作るときは、コードエディターにコピペを貼り付けて、テキスト部分を変更して作成します。
目次を自作できるとWordPressの仕組みが分かり、慣れてブログを書くのがもっと楽しくなりますよ。
見出しを作ると自動で目次が作成されるプラグインやテーマも検討してみてください。
迷っている方は、目次も含めて使いやすさやデザイン・SEOなどトータルして考えるとAFFINGER5のテーマのメリットが大きいです。
サイト作り、楽しく頑張っていきましょう。







コメント